Publicado em 16/07/2024
WordpressProgramaçãoFala Dev, beleza? Imagine que você acabou de encontrar o tema perfeito para o seu blog no WordPress, mas quer fazer algumas mudanças sem correr o risco de perder tudo em uma atualização. É para isso que serve o Child Theme, a forma certa de customizar o seu tema sem alterar a estrutura original do seu tema! Neste post, vamos desvendar o passo a passo para criar um Child Theme no WordPress, de forma simples, rápida e fácil.
O Que é um Child Theme?
Antes de mais nada, vamos entender o que é um Child Theme. Imagine que você encontrou o tema quase perfeito para o seu projeto, mas precisa fazer algumas alterações de estilo e estrutura. Ao fazer isso diretamente no tema, você corre o risco de perder suas customizações na próxima atualização por conta da sobreposição de arquivos. Mas como evitar isso?
Basicamente, um Child Theme (ou Tema Filho) resolve esse problema, ao herdar todas as funcionalidades e estilos do tema principal, conhecido como Parent Theme. Com ele, você pode modificar a aparência e as funcionalidades sem afetar o tema original.

Passo a Passo para Criar um Child Theme
1. Crie uma Pasta para o Child Theme
A primeira coisa a fazer é criar uma pasta para o seu Child Theme dentro da pasta de temas do WordPress, em wp-content/themes/. Geralmente, o nome do Child Theme carrega o nome do seu tema principal seguido pelo sufixo ‘child’, por exemplo imagine que estamos utilizando o Astra Theme, neste caso o nome poderia ser `astra-child`.
Você pode criar a pasta no seu servidor através do terminal com o seguinte comando:
mkdir -v /var/www/html/seudominio.com/wp-content/themes/astra-child
2. Crie um Arquivo `style.css`
Dentro da pasta do seu Child Theme, crie um arquivo style.css e adicione as informações do tema da seguinte forma:
/* Theme Name: Astra Child Theme Template: astra Text Domain: astra-child */
Entendendo o código:
- Theme Name: Nome do tema, que para fins de semântica pode seguir o nome do tema principal com a referência ‘Child’;
- Template: O nome exato da pasta do principal do seu tema, é ponto de ligação entre o child e parent;
- Text Domain: Para diferenciar do principal e não complicações na hora de traduzir o seu tema, utilize o nome principal com o sufixo ‘child’;
3. Crie um Arquivo `functions.php`
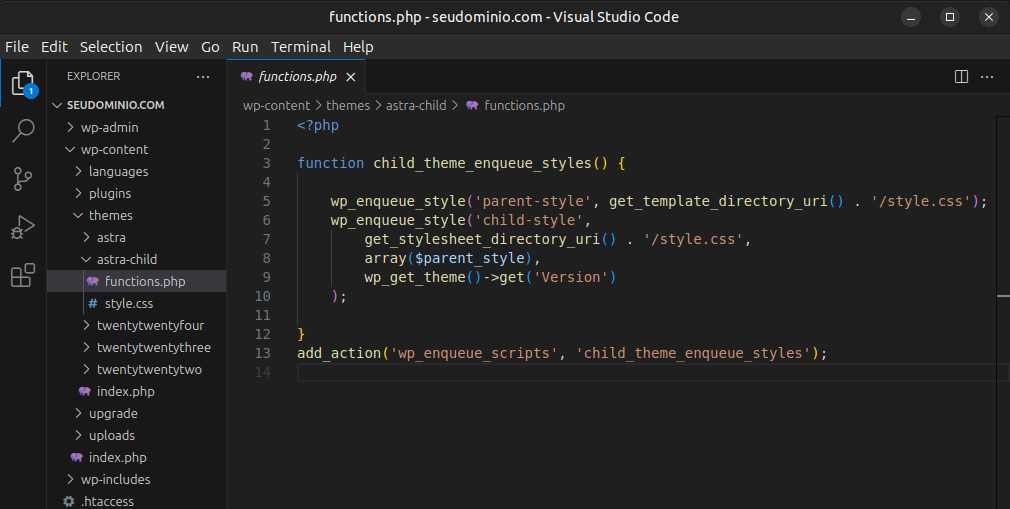
Agora vamos criar o arquivo functions.php na pasta do seu Child Theme, adicionando a referência de estilos do Parent Theme para garantir que sejam carregados:
<?php
function child_theme_enqueue_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
wp_enqueue_style('child-style',
get_stylesheet_directory_uri() . '/style.css',
array($parent_style),
wp_get_theme()->get('Version')
);
}
add_action('wp_enqueue_scripts', 'child_theme_enqueue_styles');
?>
Feita a chamada dos arquivos de estilo, agora você pode adicionar todo css customizado dentro do arquivo style.css do seu tema filho, sem medo de perdê-los na próxima atualização.

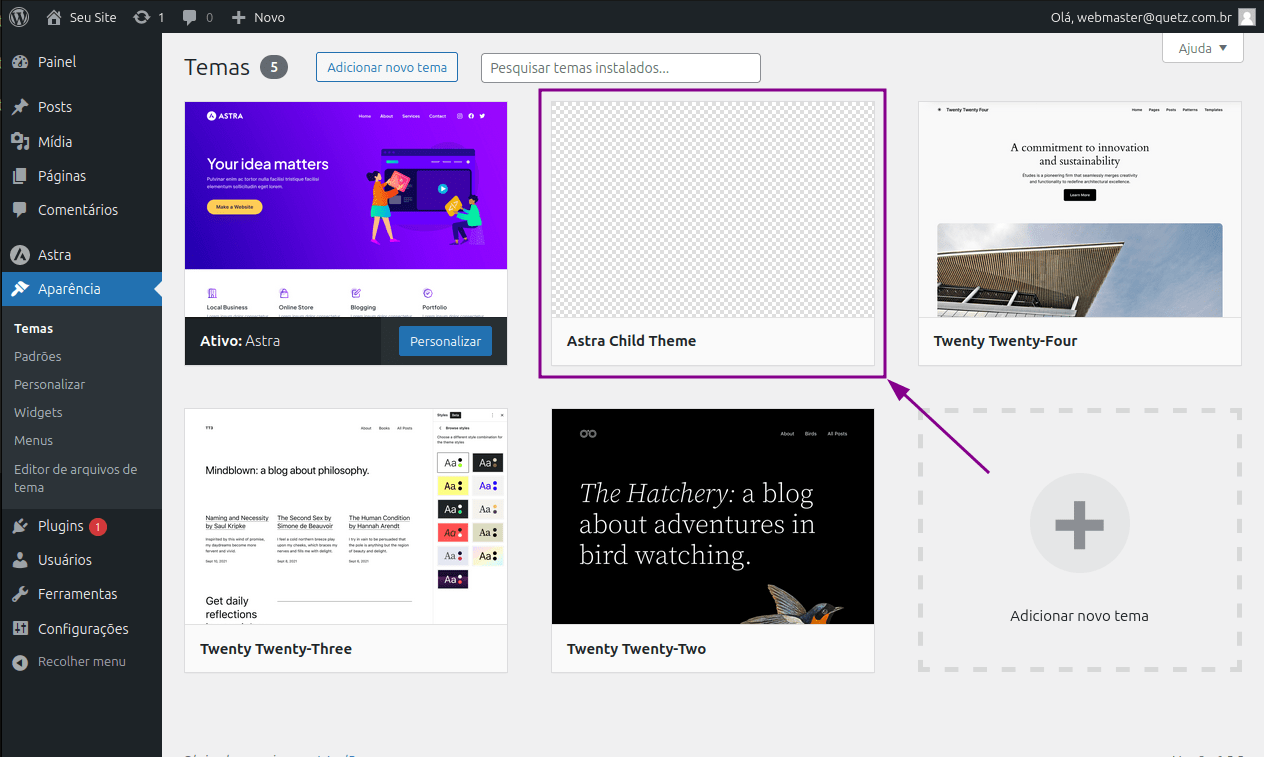
4. Ative o Child Theme
Neste ponto, se tudo estiver correto o seu tema já estará listado no painel de administração do WordPress, em Aparência > Temas, e ative o seu novo Child Theme.

5. Customizando outros arquivos do Parent Theme
Você pode customizar não somente o estilo do Tema Pai, mas também a estrutura de arquivos padrão, como header.php, footer.php, sidebar.php dentre outros.
Para isso, basta copiar o arquivo original do seu Parent Theme para dentro da pasta do seu Child Theme e customizar conforme suas necessidades.
Se tiver alguma dúvida sobre a estrutura de arquivos do tema, você pode conferir o post sobre a Hierarquia de Arquivos no desenvolvimento de Temas WordPress.
Dicas e Recomendações
Teste as Mudanças: Antes de aplicar grandes modificações em produção, faça testes em um ambiente de desenvolvimento para evitar sustos desnecessários.
Documentação: Consulte também a documentação oficial do WordPress para mais detalhes e dicas.
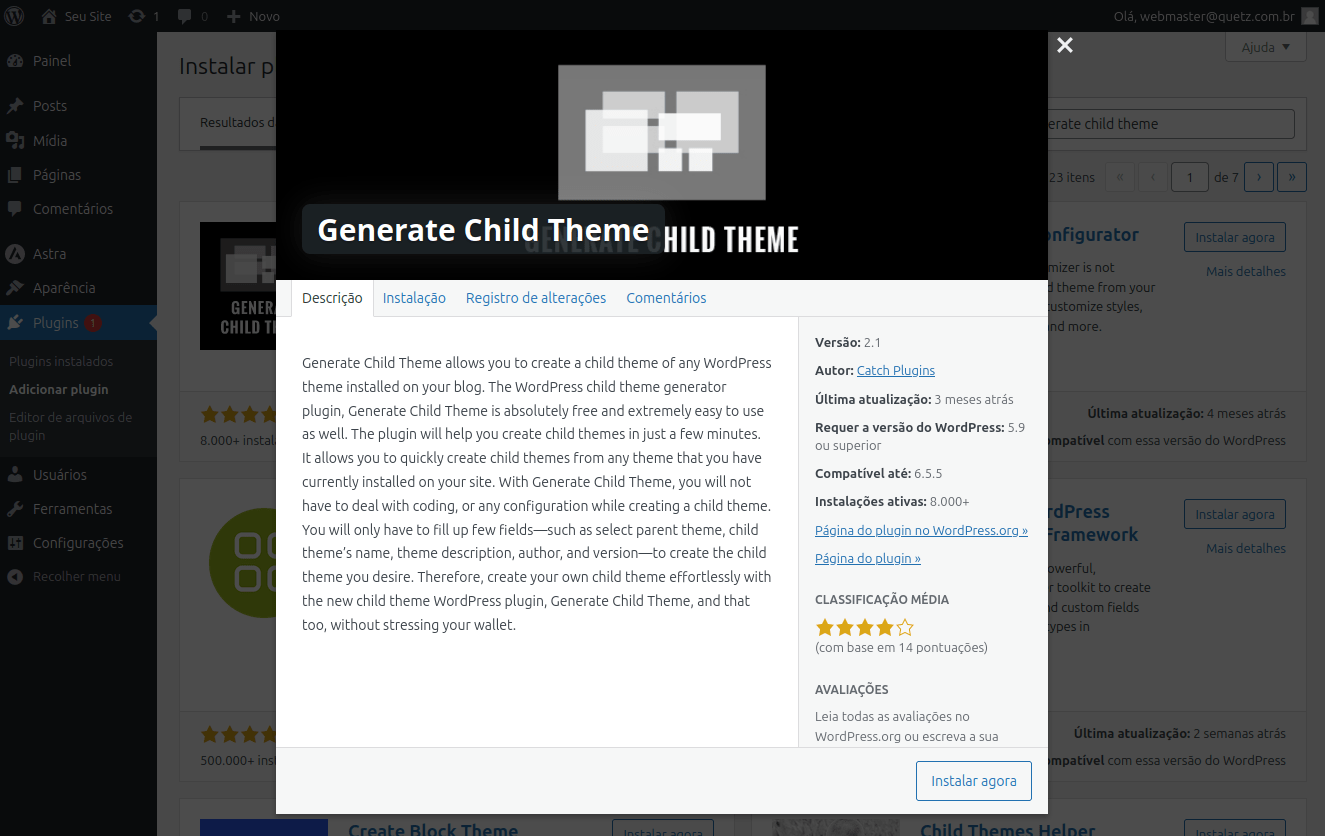
Utilize um plugin: Você também pode utilizar um plugin, como Generate Child Theme para apoiar no processo, sem a necessidade de colocar a mão no código, se preferir.

E ai, gostou do post? Tem alguma dúvida ou quer compartilhar sua experiência criando um Child Theme? Deixe seu comentário abaixo e vamos trocar ideias!

