Publicado em 11/07/2024
WordpressProgramaçãoFala, Dev, blz !? 👋
Você já começou a desenvolver um tema para WordPress e ficou perdido, sem entender qual a função de tantos arquivos e qual a hierarquia certa usar? Não se preocupe, hoje vamos explorar a hierarquia de páginas no WordPress para você dominar o desenvolvimento de temas no WP.
O objetivo é apresentar os principais arquivos e como eles funcionam dentro da hierarquia. Está pronto? Então bora!
Principais Arquivos na Hierarquia de Páginas
Vamos dar uma olhada nos principais arquivos que compõem a hierarquia de um tema WordPress:
1. Style.css
O primeiro e um dos mais importantes arquivos para desenvolvimento do seu tema é o style.css, no qual você indica as principais informações sobre o seu tema e adiciona o estilo das suas páginas.
Confira um modelo de exemplo do tema padrão do WordPress:
/* Theme Name: Twenty Twenty Theme URI: https://wordpress.org/themes/twentytwenty/ Author: the WordPress team Author URI: https://wordpress.org/ Description: Our default theme for 2020 is designed to take full advantage of the flexibility of the block editor. Tags: blog, one-column, custom-background, custom-colors Version: 1.3 Requires at least: 5.0 Tested up to: 5.4 Requires PHP: 7.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: twentytwenty */
Utilize este modelo alterando para as informações do seu tema. Juntamente com ele, se desejar, você também pode adicionar uma imagem de destaque para o seu tema, que deve ter 512px por 512px, e estar nomeado como screenshot.png.
2. index.php
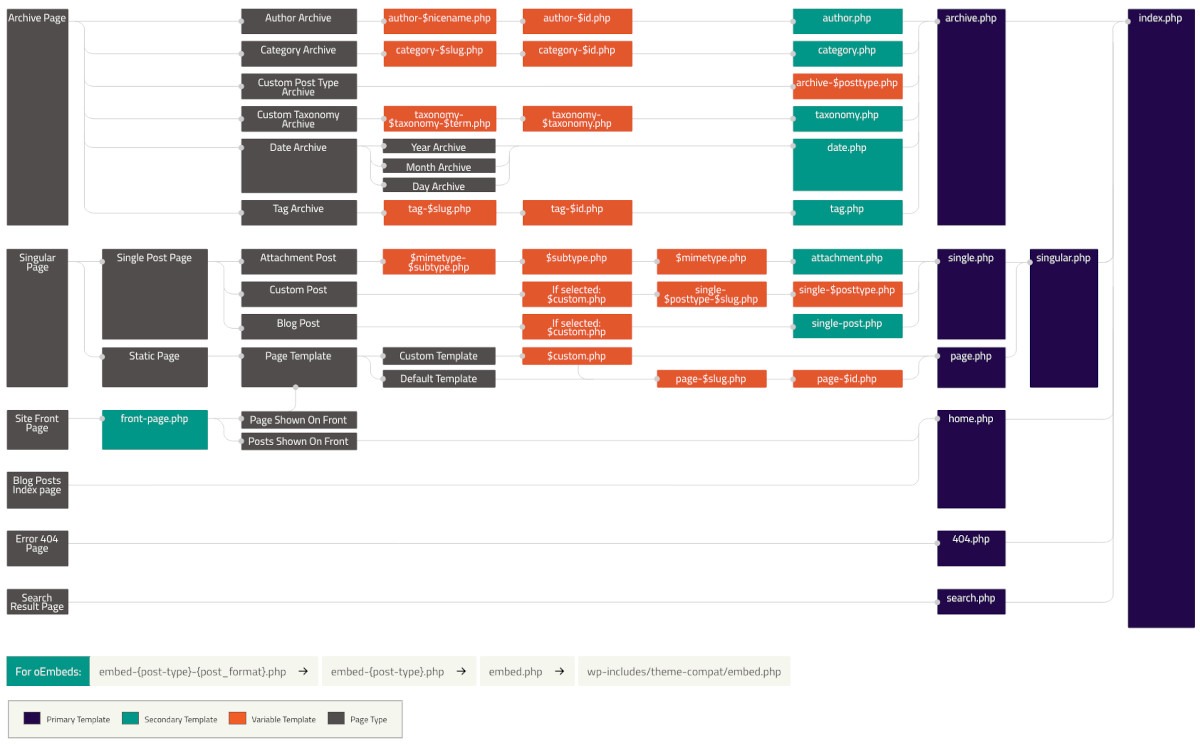
Este é o arquivo base que serve como fallback se nenhum outro arquivo específico for encontrado dentro da hierarquia. Para exemplificar melhor, confira o guia a seguir:

Confira um exemplo do arquivo index.php:
<?php get_header(); ?>
<div id="content">
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', get_post_format() );
endwhile;
the_posts_navigation();
else :
get_template_part( 'template-parts/content', 'none' );
endif;
?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
3. front-page.php
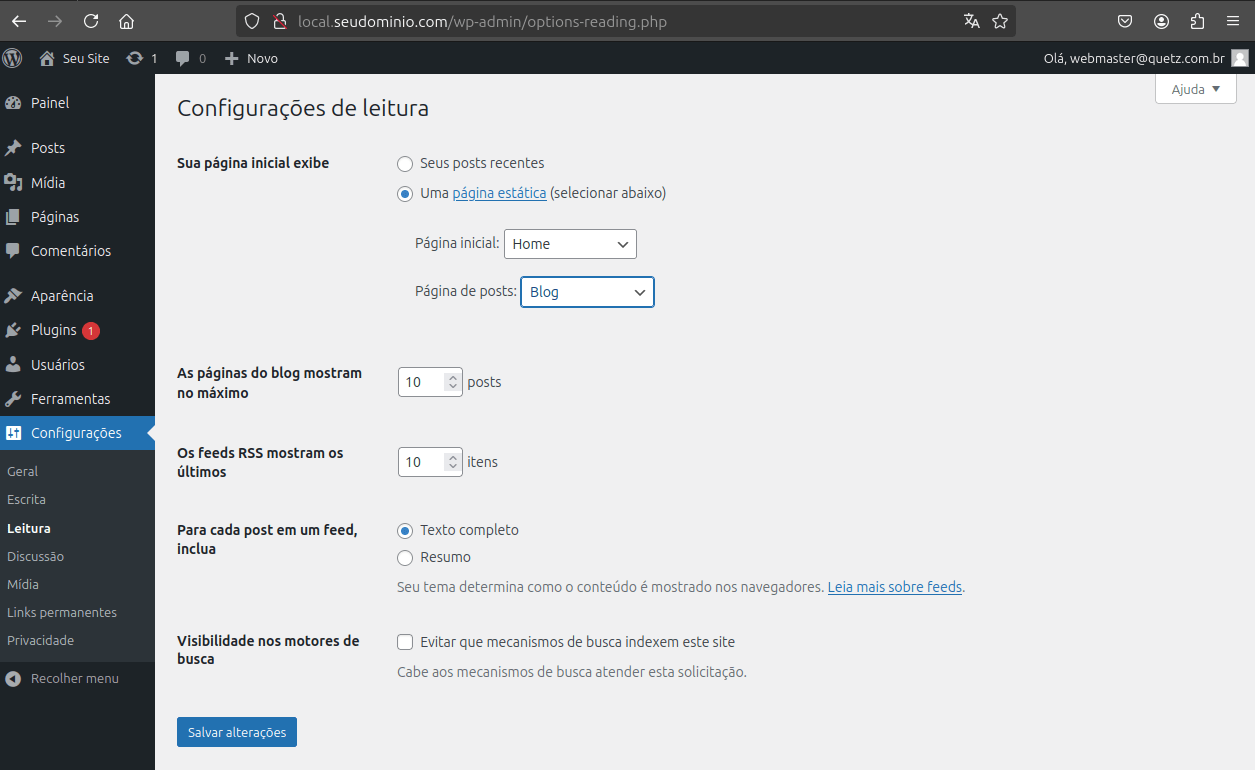
Usado para exibir a página inicial do site, caso esteja configurado nas opções de leitura do WordPress.

Confira um exemplo do arquivo front-page.php:
<?php get_header(); ?>
<div id="front-page-content">
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', 'front-page' );
endwhile;
endif;
?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
4. home.php
Exibe os posts do blog na página inicial, se não houver um front-page.php. Confira um exemplo:
<?php get_header(); ?>
<div id="blog-content">
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', get_post_format() );
endwhile;
the_posts_navigation();
else :
get_template_part( 'template-parts/content', 'none' );
endif;
?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
5. single.php
Arquivo template de exibição dos posts. Veja um exemplo:
<?php get_header(); ?>
<div id="single-post-content">
<?php
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', get_post_format() );
if ( comments_open() || get_comments_number() ) :
comments_template();
endif;
endwhile;
?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
6. page.php
Template usado para exibição das páginas estáticas do site. Confira um modelo:
<?php get_header(); ?>
<div id="page-content">
<?php
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', 'page' );
if ( comments_open() || get_comments_number() ) :
comments_template();
endif;
endwhile;
?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
7. archive.php
Exibe páginas de arquivos como categorias, tags, datas, etc. Veja o exemplo:
<?php get_header(); ?>
<div id="archive-content">
<?php
if ( have_posts() ) :
the_archive_title( '<h1 class="page-title">', '</h1>' );
the_archive_description( '<div class="archive-description">', '</div>' );
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', get_post_format() );
endwhile;
the_posts_navigation();
else :
get_template_part( 'template-parts/content', 'none' );
endif;
?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
8. category.php
Exibe posts de uma categoria específica. Você também pode criar diferentes leyouts para diferentes categorias, para isso basta adicionar o ID ou nome da categoria como slug no arquivo, por exemplo category-carros.php e category-motos.php, onde a categoria ‘carros’ terá um layout diferente de ‘motos’, que por sua vez pode ser diferente da categoria padrão.
<?php get_header(); ?>
<div id="category-content">
<?php
if ( have_posts() ) :
single_cat_title( '<h1 class="page-title">', '</h1>' );
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', get_post_format() );
endwhile;
the_posts_navigation();
else :
get_template_part( 'template-parts/content', 'none' );
endif;
?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
9. tag.php
Exibe os posts de uma tag específica. É possível customizar e segmentar o layout da mesma forma que em categoria.
<?php get_header(); ?>
<div id="tag-content">
<?php
if ( have_posts() ) :
single_tag_title( '<h1 class="page-title">', '</h1>' );
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', get_post_format() );
endwhile;
the_posts_navigation();
else :
get_template_part( 'template-parts/content', 'none' );
endif;
?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
10. author.php
Exibe posts de um autor específico. Veja o exeplo:
<?php get_header(); ?>
<div id="author-content">
<?php
if ( have_posts() ) :
the_post();
?>
<h1 class="page-title"><?php the_author(); ?></h1>
<?php
rewind_posts();
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', get_post_format() );
endwhile;
the_posts_navigation();
else :
get_template_part( 'template-parts/content', 'none' );
endif;
?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
11. 404.php
Página de erro que exibe uma mensagem quando alguma página não é encontrada. Caso esse arquivo não exista, o WordPress direciona para a index.php.
<?php get_header(); ?>
<div id="error-404-content">
<h1 class="page-title">Página não encontrada</h1>
<p>Oops! Parece que a página que você está procurando não existe. Que tal voltar para a <a href="<?php echo home_url(); ?>">página inicial</a>?</p>
</div>
<?php get_footer(); ?>
12. footer.php
Arquivo que contém o rodapé do seu site e o carregamento dos scripts de footer .
<footer id="site-footer">
<div class="footer-widgets">
<?php if ( is_active_sidebar( 'footer-1' ) ) : ?>
<?php dynamic_sidebar( 'footer-1' ); ?>
<?php endif; ?>
</div>
<div class="site-info">
© <?php echo date( 'Y' ); ?> - Todos os direitos reservados.
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
13. header.php
Por último, mas extremamente importante, o header.php é o arquivo que contém o cabeçalho do seu site.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header id="site-header">
<div class="site-branding">
<?php if ( has_custom_logo() ) : ?>
<?php the_custom_logo(); ?>
<?php endif; ?>
<div class="site-title-and-description">
<?php if ( is_front_page() && is_home() ) : ?>
<h1 class="site-title"><?php bloginfo( 'name' ); ?></h1>
<?php else : ?>
<p class="site-title"><?php bloginfo( 'name' ); ?></p>
<?php endif; ?>
<p class="site-description"><?php bloginfo( 'description' ); ?></p>
</div>
</div>
<nav id="site-navigation">
<?php
wp_nav_menu( array(
'theme_location' => 'menu-1',
'menu_id' => 'primary-menu',
) );
?>
</nav>
</header>
Algumas Dicas Práticas
- Estude a Documentação: A documentação oficial do WordPress é bem completa e será a sua melhor amiga nessa jornada. Não tenha medo de consultá-la sempre que precisar.
- Use Temas-Base: Você pode começar com temas base como o Underscores ou o poderoso Odin para entender melhor a estrutura.
- Mantenha o Código Limpo: Comente seu código sempre que achar necessário e mantenha uma estrutura organizada para não se perder depois.
- Debugging: Utilize ferramentas de debugging como o Query Monitor para identificar problemas rapidamente.
Entender a hierarquia de páginas no WordPress é um passo fundamental para o desenvolvimento de temas. Lembre-se de que cada arquivo tem sua importância e, juntos, eles formam a base para um tema funcional e eficiente. Com dedicação e prática, você vai dominar essa estrutura e criar temas incríveis.
E ai, o que achou ? Compartilhe suas experiências e opiniões nos comentários!


2 Comentários para "Como Funciona a Hierarquia de Páginas no Desenvolvimento de Temas do WordPress"
Hildo parabéns por essa iniciativa. Amei o artigo. Obrigado.
Obrigado por acompanhar Luis ! Vamos juntos nessa jornada de crescimento !